
因為我本身不喜歡用部落格內的內鍵編輯器,因為 html 編輯器雖然用起來很直覺化,但是背後往往加了一堆垃圾碼。雖然頁面上看不出來,但是之後如果要編輯某塊區域就會找很久,感覺很費時...即使是我使用 Google 的 Blogger 編輯器。新版直覺化編輯器動不動就給我加上<div> </div>字樣,讓我看了就覺得很煩...而舊版html則是功能非常陽春...所以每次要寫文章都是使用筆記本然後html代碼碼自己慢慢打,久了變覺得每次要將字體加上顏色或是粗體舊要打一堆英文代碼...浪費了好多時間。
因此出生了這支 EzHtml 小程式,包含了一些簡易常用的 html 語法產生器。很輕鬆的把要顯示特效的字鍵入 EditBar 之中按下想轉換的功能即可將代碼轉換出來,本來我只是比較常用 "字體顏色、網址連結、粗體" 這三個,但想想既然要寫舊一次把他功能寫齊吧。如果以後還有需要什麼特別的功能再慢慢加入囉。
※※※軟體資訊※※※
軟體作者:smallpig01
軟體名稱:EzHtml 簡易Html語法產生器
軟體版本:V1.1 (2010/05/28)
撰寫軟體:Borland C++ Builder 2009
軟體網址:http://smallpig01.blogspot.com/2010/05/ezhtml.html
下載網址:http://goo.gl/drZy
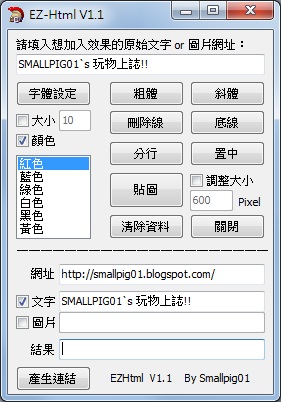
軟體介紹:內建幾種常用的 Html 語法產生器。讓常常需要重覆打 html 代碼的使用者可以簡化輸入程序。
目前V1.1版僅提供 字體的 "大小、顏色、粗斜體、刪除線、底線、分行、置中" 與 貼圖 和 超連結 功能
感謝 poffpp 提供加入文字大小功能,並將版本更新至V1.1。
※※※使用方法介紹※※※
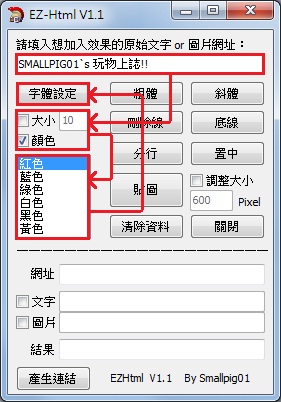
▼一般文字效果代碼產生設定

Step1. 在上方 Edit Bar 中填入遇轉換的文字
Step2. 選擇下方字體顏色、字體大小、粗斜體等等功能
Step3. 按下字體設定之後,上方 Edit Bar 中會立即出現轉換後的代碼
或是直接點擊功能,會出現html碼直接填寫也很方便
PS.代碼轉換成功後,會自動複製到剪貼簿中,無需再次使用 Ctrl+C 的動作
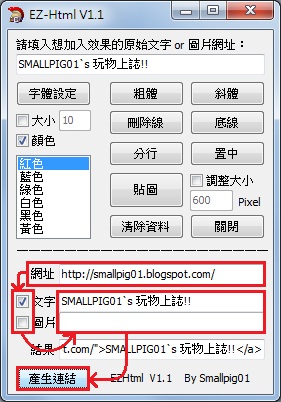
▼簡易連結代碼產生設定

Step1. 填入欲連結的網址
Step2. 選擇要顯示的文字 or 圖片 (圖片只需輸入圖片網址即可)
Step2. 按下 "產生連結" 按鈕,立即產生結果。
(如果不使用文字 or 圖片,會自動產生與連結網址相同之文字)
PS.代碼轉換成功後,會自動複製到剪貼簿中,無需再次使用 Ctrl+C 的動作
若對程式有任何問題,或是有任何建議,歡迎在下方留言 or Email與我連絡皆可。
==========================================================================
文章轉貼網址 :
(歡迎直接轉貼網址!!但請勿直接全文轉貼!!)
KeyWord : smallpig01 , 玩物上誌 , EzHtml , V1.1 , 簡易 , html , 產生器
==========================================================================
延伸閱讀
[程設] EzHtml V1.1 - 簡易Html代碼產生器
[程設] Picasa相簿 轉 外連HTML貼圖語法 簡易版 V1.1
[程設] 簡易三角函數工具
[程設] BCB中製作靜態執行檔(讓程式可在別人的電腦執行)
[程設] 海島七億-地下事業吸金費率工具 V1.0
[程設] mybrute_helper 洗人物小幫手 V1.2 (final)
[程設] BCB - 限制 Form 視窗大小拖曳
[程設] 個人創作 - 解析度調整&長寬比調整工具_dpi_tool_V1.0
[程設] Matlab - 彩色影像的三色分離
[程設] Matlab - 圖片平移&放大&旋轉




沒有留言:
張貼留言
歡迎各位來看我的Blogger,希望大家都可以多多留言,或是提供意見給我喔!!